Icon-Pack erstellen
Diese Anleitung soll euch zeigen, wie ihr mit relativ einfach mit wenig Aufwand eigene Icon-Packs für den Apex Launcher erstellen könnt. Die Anleitung stammt von dem User RATTAR[1] aus dem Android-Hilfe.de Forum. Bechtet bitte, dass diese Anleitung nicht das Einrichten einer funktionierenden Entwicklungsumgebung in Eclipse beinhaltet. Um diese Anleitung durchführen zu können benötigt ihr eine funktionierende Eclipse ENtwicklungsumgebung. Wie ihr diese einrichtet, erfahrt ihr beispielsweise hier[2].
Vorbereitung


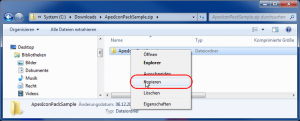
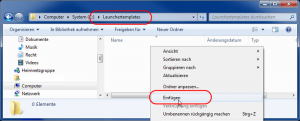
Bevor wir loslegen, benötigen wir ein Beispiel-Icon-Pack für den Apex Launcher, den man in einem xda-developers Thread finden kann.[3] Für die Entwicklung ist es einfacher, wenn du dir einen neuen Ordner mit einem kurzen Pfad erstellst, beispielsweise unter C:\Launchertemplates. Dieser ist einfach zu merken und schneller zu tippen, die Anleitung bezieht sich auf den Ordner Launchertemplates, wählst du also einen anderen Namen, beachte das du bei den Befehlen der Anleitung den Ordnernamen änderst. Nun kopierst du den Inhalt des ZIP-Archives, welches du beispielsweise mit 7zip geöffnet hast, in den Ordner Launchertemplates.
Anpassung
[Bearbeiten] HINWEIS
Trotz sorgfältiger Ausarbeitung können wir bzw. die Autoren dieses Artikels nicht garantieren, dass durch die Durchführung der folgenden Anleitung keine Schäden an deinem Gerät/Betriebssystem entstehen und übernehmen daher keine Haftung für auftretende Schäden und Fehlfunktionen an Hard- und Software!
Solltest du noch unsicher sein, befolge diese Schritte:
- Die Anleitung nur durchführen, wenn evtl. genannte Bedingungen (Modellnummer, Android-Version etc.) auf dich bzw. dein Gerät zutreffen
- Anleitung aufmerksam und vollständig lesen, unbekannte Begrifflichkeiten nachschlagen
- Heruntergeladene Dateien und Software mit einem Virenscanner überprüfen (falls nicht von der Anleitung untersagt, Hintergrund)
- Evtl. ein Backup wichtiger Einstellungen und Daten machen
- Die Anleitung nicht durchführen, wenn du nicht weißt, was du tust!
Eclipse starten und Workspace anlegen


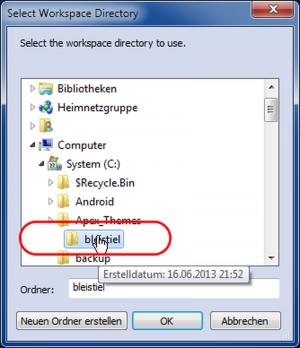
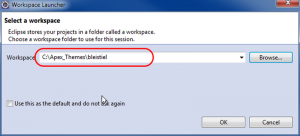
Nun öffne Eclipse und lege beim Start einen separaten Workspace an, in dem wir arbeiten und das Icon Pack dann anpassen werden. Dazu geht du auf Browse, woraufhin sich ein Fenster öffnet, in dem du einen neuen Ordner namens Themes anlegst. In diesen Ordner erstellst du eine Unterordner mit dem Namen des zukünftigen Icon Packs/Themes, wählst diesen aus und klickst OK. Der Pfad erscheint nun in dem entsprechenden Textfeld des Fensters. Klicke nun auf OK um Eclipse zu starten.
Beispiel importieren
Nun sehen wir das Hauptfenster von Eclipse mit einem leeren Projekt, welches gerade erstellt wurde. Da wir bereits ein Beispielprojekt haben, wollen wir dieses nun importieren. Dazu klicke auf Workbench oben rechts.
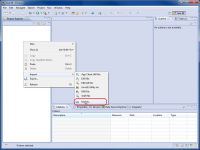
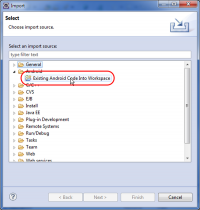
In der neuen Ansicht klickst du jetzt mit der rechten Maustaste im Projekt-Fenster und wählst Import > Import > Android > Existing Android Code Into Workspace.
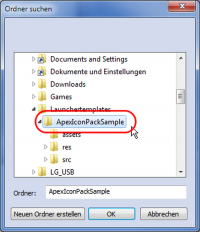
Hier öffnet sich nun ein Fenster, in dem wir den Ort des existierenden Projektes angeben sollen. Dieses Projekt ist der Beispielordner, den wir am ANfang heruntergeladen und entpackt haben. Navigiert nun also zu dem Ordner C:\Launchertemplates und wählt den entsprechenden Ordner aus.
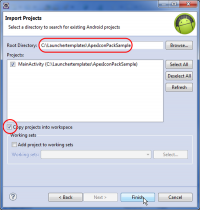
Klickt nun auf OK, sodass der Pfad in dem Importieren-Fenster übernommen wird. Setzt nun unbedingt den Haken bei Copy projects into workspace.
Wird der Haken nicht gesetzt, führt dies dazu, dass das Verzeichnis mit dem Template zur Workbench wird und das Template überschrieben wird. Ein erneutes Öffnen ist dann nicht mehr möglich.
Nun klicke auf Finish. Damit ist das Importieren des Beispielprojektes abgeschlossen.
Projekt anpassen
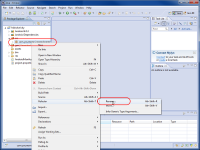
Im Package Explorer siehst du jetzt einen Ordner mainActivity genannt, den wir jetzt öffnen. Im Anschluss öffnen wir wiederum den Ordner src, worin wir dann ein Päckchen-ähnliches Symbol vorfinden. Dieses klick wir mit der rechten Maustaste an und wählen dort den Punkt Refactor > Rename.
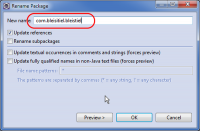
In diesem Fenster gibst du einen gültigen Paketnamen, z.B. com.bleistiel.bleistiel. Der Paketname sollte im Google Play Store noch nicht vorhanden sein, da es sonst Probleme mit der Updatefunktion geben kann, unabhängig davon, ob du dieses Theme im Play Store veröffentlichen willst oder nicht. Solltest du eine eigene Internetdomain haben, wie zum Beispiel DroidWiki, ist es beispielsweise ratsam auch diesen zu verwenden, in diesem Beispiel: de.droidwiki.appname.
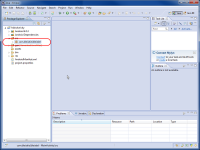
Das Ergebnis, nachdem du auf OK geklickt hast, sollte so aussehen, dass das Päckchen-ähnliche Symbol nun den Namen hat, den wir gerade vergeben haben.
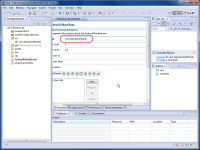
Nun öffnen wir die Datei AndroidManifest.xml. Oben bei Package tragen wir den vorher gesetzten Package-Namen ein, also com.bleistiel.bleistiel.
Die Grundeinstellungen und Veränderungen haben wir damit abgeschlossen. Nun kann das Theme beliebig weiter bearbeitet werden.
Theme erstellen/kompilieren
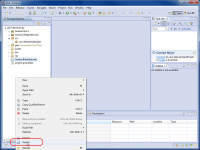
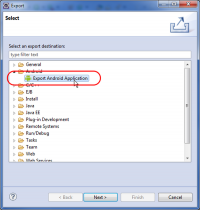
Das Projekt wird kompiliert wenn wir in den Package-Explorer gehen, dort mit der rechten Maustaste klicken und dann Export > Android > Export Android Application auswählen.
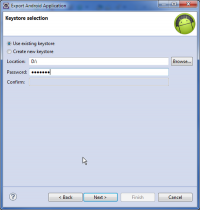
Im Anschluss legen wir noch einen neuen Keystore an. Dieser ist eigentlich nur für die Veröffentlichung im Play Store nötig.
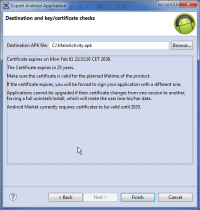
Der Name der App ist eigentlich egal, sie wird über den Package-Namen identifiziert. Der Name kann also beispielsweise auch bleistiel.apk sein. Sie könnte aber auch rumburak.apk oder noname.apk heißen das ist für die Installation egal. Android identifiziert die App über den Package-Namen und den Keystore. Hier geben wir auch den Speicherort der APK an.
Bearbeitungstricks und zusätzliche Werkzeuge
Diese Tricks und Tipps, sowie die Werkzeuge können bei der Erstellung eines Iconpacks sowie der Icons durchaus hilfreich sein.
Werkzeuge
- Notepad++
- Xnview
- Excel oder MS Access
Icon-Erstellung
- Für die Icon-Erstellung ist es hilfreich sich einen separaten Ordner zu erstellen der erstmal vom Projekt getrennt ist. In diesem werden alle zu erstellenden Icons gespeichert.
- Die Icons sollten ein Mindestformat von 72 x 72 Pixeln haben. Größere Formate sind jederzeit möglich, verschlingen aber irgendwann viel Speicher auf dem Handy.
- Nicht erlaubt in Icon-Bezeichnungen sind Sonderzeichen wie Punkte und Großschreibung.
- Icons müssen grundsätzlich im png-Format vorliegen.
- Die Benennung der Icons mit ihren geschriebenen Namen ist sinnvoll, da dadurch eine saubere Sortierung der Icons im Austausch-Schirm möglich ist.
- Wird der Activity-Name verwendet, werden die Icon alphanumerisch sortiert. Das heißt alle com.xxx.xxx-Activities sind vor de.xxx.xxx-Activities einsortiert. Das erschwert den Austausch der Icons ungemein.
Generierung einer Iconpack.xml
Sind alle Icons im separaten Arbeitsordner erstellt, öffnen wir diesen mit xnview, markieren alle Icons und gehen auf Erstellen > Dateiliste. Nur der Dateiname und in Zwischenablage kopieren darf aktiviert sein und erstellen eine Dateiliste. Diese kopieren wir nach Excel oder Calc in die zweite Spalte B. In der Tabellenkalkulation ersetzen den Teilstring .png durch den Teilstring </item>. In die Spalte A geben wir <item> ein und ziehen diesen Eintrag soweit runter das überall vor der Spalte B mit Texteinträgen, der Texteintrag <item> erscheint. Jetzt kopieren wir das fertige Tabellenblatt in die Zwischenablage und öffnen Notepad++.
In Notepad++ legen wir ein leeres Textdokument an und ersetzen durch STRG+H > \t im Suchfeld und kein Zeichen im Ersetzen-Feld alle unnötigen Tabulatoren. Dasselbe wiederholen wir mit unnötigen Leerzeichen. Wenn wir schon mal dabei sind stellen wir über Bearbeiten > Zeilenende den Text auf Linux-Format um. Der fertige Text wird in die Zwischenablage kopiert.
Jetzt öffnen wir in unserem Projekt-Ordner von Eclipse die Datei icon_pack.xml und fügen das soeben erstellte zwischen den Einträgen <string-array name="icon_pack" translatable="true"> und </string-array> wieder ein.
Wird so vorgegangen kann eigentlich kein Icon der später über die Long-Press-Funktion des Launchers ausgetauscht werden und verloren gehen.
Einzelnachweis
- ↑ http://www.android-hilfe.de/android-os-entwicklung-customize/436637-howto-iconpack-fuer-apex-launcher-co-erstellen.html
- ↑ Einrichten einer Eclipse Entwicklungsumgebung, externe Anleitung, http://www.killoverhead.com/software/android-eclipse-entwicklungsumgebung-einrichten/
- ↑ http://forum.xda-developers.com/showthread.php?t=1649891