Android Training: Eine einfache Benutzeroberfläche erstellen

In dieser Übung erstellst du ein Layout in XML, welches ein Textfeld und ein Button enthält. In der darauffolgenden Übung wird deine App auf einen Button-Klick reagieren und den Inhalt des Textfeldes an eine andere Aktivität senden.
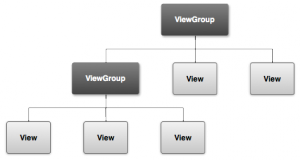
Die grafische Benutzeroberfläche für eine Android App wird mit Hilfe einer Hierarchie aus View- und ViewGroup-Objekten erstellt. View Objekte sind normalerweise UI-Widgets wie Buttons oder Textfelder. ViewGroup Objekte sind nicht sichtbare View Container, welche definieren, wie die darin befindlichen Ansichten angeordnet sind, bspw. anhand eines Rasters oder einer vertikalen Liste.
Android stellt ein XML-Vokabular bereit, welches den Sub-Klassen von View und ViewGroup entspricht, daher kannst du die UI in XML mit Hilfe einer Hierarchie von UI Elementen definieren.
Layouts sind Subklassen von ViewGroup. In dieser Übung arbeitest du mit LinearLayout.
Ein Lineares Layout erstellen
- Öffne in Android Studio die Datei
activity_my.xmlaus dem Ordnerres/layout- Die BlankActivity Vorlage, die du beim Erstellen des Projektes ausgewählt hast, enthält die Datei
activity_my.xmlmit einem RelativeLayout Basis-View und beinhaltet eineTextView.
- Die BlankActivity Vorlage, die du beim Erstellen des Projektes ausgewählt hast, enthält die Datei
- Klicke das Verstecken-Icon im Vorschau-Bereich, um diesen zu verbergen.
- In ANdroid Studio siehst du beim Öffnen einer Layout-Datei zuerst den Vorschaubereich. Beim Klicken auf ein Element in dieser Ansicht werden die WYSIWYG Tools im Design-Bereich geöffnet. In dieser Übung wirst du direkt mit dem XML arbeiten.
- Lösche das
<TextView>Element. - Ändere das
<RelativeLayout>zu einem<LinearLayout>. - Füge das
android:orientation-Attribut hinzu und setze den Wert auf"horizontal". - Entferne das
android:padding- undtools:context-Attribut.
Das Ergebnis sieht wie folgt aus: res/layout/activity_my.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
</LinearLayout>
LinearLayout ist ein ViewGroup (Sub-Klasse von ViewGroup), in welchem untergeordnete Views entweder vertikal oder horizontal angeordnet sind, was durch das Attribut android:orientation spezifiziert wird. Jedes Unterelement eines LinearLayout erscheint auf dem Display in der Reihenfolge, wie es im XML angeordnet ist.
Zwei weitere Attribute, android:layout_width und android:layout_height, sind für alle Views erforderlich, um die Größe fest zu legen.
Weil das LinearLayout die Hauptansicht des Layout ist, sollte des den kompletten, für die App verfügbaren Platz ausfüllen, was durch das Setzen von "match_parent" für die Höhe und Breite erreicht wird. Dieser Wert deklariert, dass die Ansicht ihre Breite oder Höhe entsprechend der Höhe oder Breite der übergeordneten Ansicht expandieren soll.
Für weitere Informationen über die Layout Eigenschaften, siehe den Layout Guide.
Ein Textfeld hinzufügen
Wie mit jedem View Objekt musst du bestimmte XML-Attribute definieren um die Eigenschaften des EditText Objektes zu spezifizieren.
- Definiere innerhalb des
<LinearLayout>Elements, in deractivity_my.xmlDatei, ein<EditText>Element mit dem id Attribut und setze es auf @+id/edit_message. - Definiere für die Attribute
layout_widthundlayout_heightden Wertwrap_content. - Definiere ein
hintAttribut als string-Objekt mit dem Namenedit_message.
Das <EditText> Element sollte wie folgt aussehen:
res/layout/activity_my.xml
<EditText android:id="@+id/edit_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="@string/edit_message" />
Hier sind die <EditText> Attribute, welche du hinzugefügt hast:
android:id
Dieses Attribut stellt eine eindeutige Kennzeichnung für ein View bereit, welches du zum referenzieren des Objektes in deinem App Code verwenden kannst, bspw. um es auszulesen oder zu manipulieren (das wirst du in der nächsten Übung sehen).
Das at-Zeichen (@) ist notwendig, wenn du auf ein Objekt aus dem XML Bezug nimmst. Anschließend folgt der Ressourcen-Typ (id in diesem Fall), ein Bindestrich und dann der Ressourcen-Name (edit_message).
Das Plus-Zeichen (+) vor dem Ressourcen-Typ wird nur dann benötigt, wenn du eine Ressourcen-ID das erste mal definierst. Wenn du deine App kompilierst, verwenden die SDK Tools die ID um eine neue Ressourcen-ID in der gen/R.java Datei deines Projektes zu erstellen, welche auf das EditText Element verweisen. Nachdem die Ressourcen-ID einmal so deklariert wurde, benötigen andere Referenzen zu dieser ID kein Plus-Zeichen mehr. Das Plus-Zeichen wird nur dann benötigt, wenn eine neue Ressourcen-ID spezifiziert wird und wird nicht für konkrete Ressourcen benötigt, bspw. Zeichenketten oder Layouts.
android:layout_width und android:layout_height
Anstelle von festen Größen für die Breite und Höhe, gibt der Wert "wrap_content" an, dass das View so groß wie nötig sein soll um die Inhalte anzuzeigen. Wenn du stattdessen "match_parent" verwendest, wird das EditText Element das komplette Display ausfüllen, weil es die Größe des übergeordneten LinearLayout verwendet. Mehr Informationen findest du im Layouts Guide.
android:hint
Dies ist die Standard-Zeichenkette, welche angezeigt wird, wenn das Textfeld leer ist. Anstelle eines hard-coded Wertes, der Wert "@string/edit_message" referenziert eine Zeichenketten-Ressource, welche in einer separaten Datei definiert ist. Weil dies eine konkrete Ressource referenziert (nicht wie ein Identifier), benötigt es kein Plus-Zeichen. Allerdings siehst du zuerst einen Kompiler-Fehler, da die Zeichenkette noch nicht definiert ist. Diesen Fehler wirst du im nächsten Abschnitt beheben.
Eine Zeichenkette (Ressource) hinzufügen
Standardmäßig enthält dein Android-Projekt eine Zeichenketten-Ressourcen-Datei unter res/values/strings.xml. Hier fügst du eine neue Zeichenkette mit dem Namen "edit_message" hinzu und setzt ihren Wert auf "Eine Nachricht eingeben."
- Öffne aus dem Ordner
res/valuesdie Dateistrings.xmlin Android Studio - Füge eine Zeile für eine Zeichenkette mit dem Namen
"edit_message"und dem Wert "Eine Nachricht eingeben." hinzu. - Füge eine Zeile für eine Zeichenkette mit dem Namen
"button_send"und dem Wert "Senden" hinzu. - Du wirst den Button, der diese Zeichenkette verwendet, im nächsten Abschnitt hinzufügen.
- Entferne die Zeile mit der
"hello world"Zeichenkette.
Das Ergebnis für die strings.xml Datei sieht wie folgt aus:
res/values/strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">My First App</string>
<string name="edit_message">Enter a message</string>
<string name="button_send">Send</string>
<string name="action_settings">Settings</string>
<string name="title_activity_main">MainActivity</string>
</resources>
Definiere für Text in der Benutzeroberfläche immer eine Zeichenkette als Ressource. Zeichenketten-Ressourcen erlauben es dir, jeden Text der Benutzeroberfläche an einem einzigen Ort zu verwalten, was es einfacher macht, den Text zu finden und zu aktualisieren. Außerdem erlaubt dir das, deine App in verschiedene Sprachen zu lokalisieren, indem alternative Definitionen für jede Zeichenkette bereit gestellt werden.
Für mehr Informationen zur Verwendung von Zeichenketten (als Ressourcen) zur Lokalisierung in andere Sprachen, siehe die "Supporting Different Devices class".
Ein Button hinzufügen
- Bearbeite die Datei
activity_my.xmlaus dem Ordnerres/layoutin Android Studio. - Definiere im
<LinearLayout>Element, direkt nach dem<EditText>Element, ein<Button>Element. - Setze für die width und height Attribute des Buttons
"wrap_content"als Wert, sodass der Button nur so groß ist, damit der komplette Button-Text angezeigt wird. - Definiere die Aufschrift des Buttons mit dem
android:textAttribut; setze als Wert diebutton_sendZeichenketten-Ressource, welche du im vorherigen Abschnitt definiert hast.
Dein <LinearLayout> sollte wie folgt aussehen:
res/layout/activity_my.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<EditText android:id="@+id/edit_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="@string/edit_message" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_send" />
</LinearLayout>
Hinweis: Der Button benötigt kein android:id Attribut, da es im Activity-Code nicht referenziert wird.

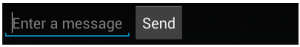
Das Layout ist aktuell so entworfen, dass beide Widgets, EditText und Button, nur so breit sind, um ihre Inhalte anzeigen zu können, wie im Bild zu sehen.
Das funktioniert für den Button ausgezeichnet, nicht aber für das Textfeld, da der Nutzer ggf. etwas längeres eingeben wird. Es wäre schön, wenn der ungenutzte Platz für die Breite des Textfeldes verwendet wird. Im LinearLayout kannst du dies mit der weight-Eigenschaft erreichen, unter Verwendung des android:layout_weight Attributes.
Der weight-Wert ist eine Zahl, welche festlegt, wie viel verfügbaren Platz jedes View verwenden soll, relativ zu der Menge die andere Views verwenden. Das funktioniert ähnlich wie bei einem Getränke-Rezept: "2 Teile Soda, 1 Teil Sirup" bedeutet, 2/3 vom Getränk ist Soda. Gibst du beispielsweise einem View ein Gewicht von 2 und einem anderen ein Gewicht von 1, ist die Summe 3, sodass das erste View 2/3 vom verfügbaren Platz und das Zweite den Rest verwenden wird. Wenn du ein drittes View mit einem Gewicht von 1 hinzufügst, wird das erste View (mit dem Gewicht 2) nun die Hälfte des verfügbaren Platzes und die verbleibenden anderen beiden Views jeweils ein 1/4 verwenden.
Das Standard-Gewicht von allen Views ist 0, was bedeutet, wenn du einem View einen Wert größer 0 gibst, wird es den kompletten verfügbaren Platz verwenden, nachdem alle Elemente den Platz bekommen haben, den sie mindestens benötigen.
Das Eingabefeld die Komplette Bildschirmbreite füllen lassen
Um den verbleibenden Platz in deinem Layout mit dem EditText Element zu füllen, musst du folgendes tun:
- Weise dem
layout_weightAttribut des<EditText>Elements in deractivity_my.xmlDatei den Wert1zu. - Weise außerdem dem
layout_widthAttribut des<EditText>Elements den Wert0dpzu.- res/layout/activity_my.xml
<EditText android:layout_weight="1" android:layout_width="0dp" ... />
Um bei der Verwendung von weight die Effizienz des Layouts zu verbessern, solltest du die Breite von EditText auf 0 setzen (0do). Das Setzen einer Breite von 0 verbessert die Leistungsfähigkeit, weil bei der Verwendung von "wrap_content" als Breite das System die Breite berechnen muss, welche letztlich irrelevant ist, da die Breite erneut in Bezug auf das Gewicht berechnet werden muss, um den verbleibenden Platz auszufüllen.
So sollte deine komplette activity_my.xml Layout-Datei nun aussehen:
res/layout/activity_my.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<EditText android:id="@+id/edit_message"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:hint="@string/edit_message" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_send" />
</LinearLayout>
Starte deine App
Das Layout wird von der Standard-Activity Klasse angewendet, welche durch die SDK Tools beim Erstellen des Projektes angelegt wurde. Starte die App um das Ergebnis zu sehen:
- Klicke Start in der Android Studio Toolbar.
- Oder wechsle in einer Kommandozeile zu dem Stammverzeichnis deines Android Projektes und führe folgende Befehle aus:
ant debugadb install bin/MyFirstApp-debug.apk
Fahre mit der nächsten Lektion fort, um zu lernen wie auf einen Klick auf einen Button reagiert, der Inhalt des Textfeldes ausgelesen oder eine andere Activity gestartet werden kann und mehr.
Teile dieser Seite sind Modifikationen basierend auf der Arbeit erstellt und freigegeben durch das Android Open Source Project und werden entsprechend den Lizenzbedingungen (beschrieben in der Creative Commons 2.5 Attribution License) verwendet.
