WebView: Unterschied zwischen den Versionen
Md 42 (Diskussion | Beiträge) K (Komma dazu) |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
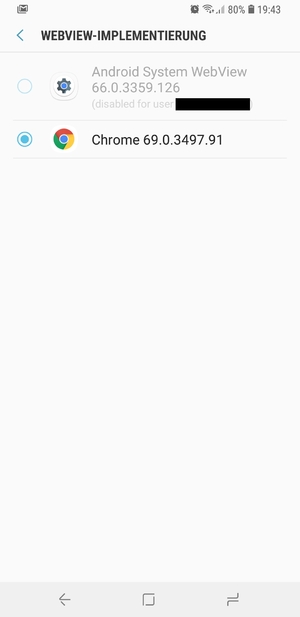
'''WebView''' ist eine Komponente von [[Android]] zur Darstellung von Web-Inhalten, z.B. HTML-Dateien mit JavaScript und CSS.<ref name="androidpolice_webview_lollipop">{{Cite web | url = http://www.androidpolice.com/2014/10/19/lollipop-feature-spotlight-webview-now-unbundled-android-free-auto-update-google-play/ | title = [Lollipop Feature Spotlight] WebView Is Now Unbundled From Android And Free To Auto-Update From Google Play | date = 2014-10-19 | accessdate = 2017-05-09 | publisher = androidpolice.com | author = Cody Toombs | language = en | quote = As of Android 5.0, the WebView component will be a distinct apk, allowing it to be upgraded separately from the OS. Not only will this ensure important security updates find their way to our devices [...] For those who aren't familiar with WebView, it's a component developers can use within their apps to display web content without launching a separate web browser. }}</ref><ref>{{Cite web | url = http://www.zdnet.de/88221502/google-schliesst-freak-luecke-android-webview/ | title = Google schließt Freak-Lücke in Android WebView | date = 2015-03-11 | accessdate = 2017-05-09 | publisher = zdnet.de | author = Stefan Beiersmann | quote = WebView ist die Komponente von Android, die für die Darstellung von Web-Inhalten zuständig ist. Sie basierte anfänglich auf der Rendering-Engine WebKit und steckt nicht nur im namenlosen Android-Browser, sondern wird von allen anderen Apps genutzt, die über keine eigene Browsertechnik verfügen.}}</ref> Die anzuzeigenden Web-Inhalte können aus dem Internet geladen werden oder in einer [[App]] selbst als lokale Ressource enthalten sein. Als ''Rendering Engine'' wird ''WebKit'' verwendet.<ref name="webview_api_doc">{{Cite web | url = https://developer.android.com/reference/android/webkit/WebView.html | title = Offizielle Entwickler-Dokumentation zur Klasse WebView | accessdate = 2017-05-09 | publisher = Google | language = en | quote = A View that displays web pages. [...] It uses the WebKit rendering engine to display web pages [...] }}</ref> | [[Datei:WebView Implementierung Auswahl.jpg|mini|Auswahl der WebView-Implementierung. ''Android System WebView'' ist deaktiviert, da Google Chrome als Ersatz installiert ist.]] | ||
Das '''WebView''' ist eine Komponente von [[Android]] zur Darstellung von Web-Inhalten, z.B. HTML-Dateien mit JavaScript und CSS.<ref name="androidpolice_webview_lollipop">{{Cite web | url = http://www.androidpolice.com/2014/10/19/lollipop-feature-spotlight-webview-now-unbundled-android-free-auto-update-google-play/ | title = [Lollipop Feature Spotlight] WebView Is Now Unbundled From Android And Free To Auto-Update From Google Play | date = 2014-10-19 | accessdate = 2017-05-09 | publisher = androidpolice.com | author = Cody Toombs | language = en | quote = As of Android 5.0, the WebView component will be a distinct apk, allowing it to be upgraded separately from the OS. Not only will this ensure important security updates find their way to our devices [...] For those who aren't familiar with WebView, it's a component developers can use within their apps to display web content without launching a separate web browser. }}</ref><ref>{{Cite web | url = http://www.zdnet.de/88221502/google-schliesst-freak-luecke-android-webview/ | title = Google schließt Freak-Lücke in Android WebView | date = 2015-03-11 | accessdate = 2017-05-09 | publisher = zdnet.de | author = Stefan Beiersmann | quote = WebView ist die Komponente von Android, die für die Darstellung von Web-Inhalten zuständig ist. Sie basierte anfänglich auf der Rendering-Engine WebKit und steckt nicht nur im namenlosen Android-Browser, sondern wird von allen anderen Apps genutzt, die über keine eigene Browsertechnik verfügen.}}</ref> Die anzuzeigenden Web-Inhalte können aus dem Internet geladen werden oder in einer [[App]] selbst als lokale Ressource enthalten sein. Als ''Rendering Engine'' wird ''WebKit'' verwendet.<ref name="webview_api_doc">{{Cite web | url = https://developer.android.com/reference/android/webkit/WebView.html | title = Offizielle Entwickler-Dokumentation zur Klasse WebView | accessdate = 2017-05-09 | publisher = Google | language = en | quote = A View that displays web pages. [...] It uses the WebKit rendering engine to display web pages [...] }}</ref> | |||
Mehrere Web-Browser-Apps für Android verwenden zur Darstellung der Web-Inhalte ''WebView'', z.B. Cliqz<ref>{{Cite web | url = https://cliqz.com/magazine/android-komponente-webview-verursacht-probleme-jetzt-updaten | title = Android-Komponente WebView verursacht Probleme – jetzt updaten! | date = 2017-01-27 | publisher = cliqz.com | author = Björn Greif | accessdate = 2017-05-09 | quote = Android-Apps wie Cliqz nutzen WebView zur Anzeige von Webinhalten. }}</ref>, ''Lightning''<ref name="android_police_leichtgewichtige_browser">{{Cite web | url = http://www.androidpolice.com/2017/05/08/three-lightweight-android-browsers-may-speed-old-smartphone-tablet/ | title = Three lightweight Android browsers that may speed up your old smartphone or tablet | date = 2017-05-08 | accessdate = 2017-05-09 | publisher = androidpolice.com | language = en | author = Corbin Davenport | quote = The best thing about Lighting, in my opinion, is that it uses Android's built-in WebView engine. [...] Jelly is a brand-new browser being developed by the LineageOS [...] and like Lighting, it uses Android's built-in WebView engine.}}</ref> oder Jelly (Browser für [[LineageOS]]).<ref name="android_police_leichtgewichtige_browser" /> Nicht alle Web-Browser-Apps für Android basieren auf der ''WebView''-Komponente, der {{PlayStore|org.mozilla.firefox|Firefox Browser}} bspw. verwendet seine eigene Rendering-Engine | Mehrere Web-Browser-Apps für Android verwenden zur Darstellung der Web-Inhalte ''WebView'', z.B. Cliqz<ref>{{Cite web | url = https://cliqz.com/magazine/android-komponente-webview-verursacht-probleme-jetzt-updaten | title = Android-Komponente WebView verursacht Probleme – jetzt updaten! | date = 2017-01-27 | publisher = cliqz.com | author = Björn Greif | accessdate = 2017-05-09 | quote = Android-Apps wie Cliqz nutzen WebView zur Anzeige von Webinhalten. }}</ref>, ''Lightning''<ref name="android_police_leichtgewichtige_browser">{{Cite web | url = http://www.androidpolice.com/2017/05/08/three-lightweight-android-browsers-may-speed-old-smartphone-tablet/ | title = Three lightweight Android browsers that may speed up your old smartphone or tablet | date = 2017-05-08 | accessdate = 2017-05-09 | publisher = androidpolice.com | language = en | author = Corbin Davenport | quote = The best thing about Lighting, in my opinion, is that it uses Android's built-in WebView engine. [...] Jelly is a brand-new browser being developed by the LineageOS [...] and like Lighting, it uses Android's built-in WebView engine.}}</ref> oder Jelly (Browser für [[LineageOS]]).<ref name="android_police_leichtgewichtige_browser" /> Nicht alle Web-Browser-Apps für Android basieren auf der ''WebView''-Komponente, der {{PlayStore|org.mozilla.firefox|Firefox Browser}} bspw. verwendet seine eigene Rendering-Engine ''Gecko''.<ref>{{Cite web | url = https://developer.mozilla.org/en-US/docs/Mozilla/Developer_guide/Build_Instructions/Simple_Firefox_for_Android_build | title = Simple Firefox for Android build | date = 2017-04-17 | accessdate = 2017-05-09 | publisher = Mozilla Developer Network | language = en | quote = Firefox for Android is built on top of the Gecko platform back-end. Gecko is Mozilla's web rendering engine, similar to Edge, Blink, and WebKit, and is responsible for rendering web content, running JavaScript code, and providing web APIs to pages}}</ref> Da nicht nur einige Browser-Apps, sondern auch viele andere Apps die ''WebView''-Komponente z.B. zur Einblendung von Werbe-Bannern verwenden, sind Sicherheitslücken in dieser Komponente besonders problematisch.<ref>{{Cite web | url = https://heise.de/-2552659 | title = Sicher surfen trotz Android 4.3 | date = 2015-02-17 | accessdate = 2017-05-09 | publisher = heise.de | author = Jörg Wirtgen | quote = Problematisch daran ist, dass erstens nicht nur Browser diese Komponente nutzen, sondern auch viele Apps. [...] Die meisten Apps, die Werbebanner einblenden, dürften dafür ebenfalls WebView nutzen.}}</ref><ref>{{Cite web | url = https://heise.de/-2517130 | title = Millionen Android-Geräte mit Sicherheitslücken auf Lebenszeit | date = 2015-01-13 | accessdate = 2017-05-09 | publisher = heise.de | author = Dennis Schirrmacher | quote = Auf alle Webview-basierten Apps zu verzichten ist wiederum praktisch unmöglich, denn die Komponente wird in der Regel auch für Werbeeinblendungen genutzt ...}}</ref><ref>{{Cite web | url = https://heise.de/-1969282 | title = Android-Geräte anfällig für Angriffe über Werbung | date = 2013-09-28 | accessdate = 2017-05-09 | publisher = heise.de | author = Jo Bager | quote = Viele Anwendungen sichern aber den Kanal zwischen der WebView-Komponente und dem Ad-Server nicht richtig ab, von dem die Werbung kommt. Das kann sie zum Ziel für Man-in-the-middle-Attacken machen, etwa wenn sich der Angreifer im selben W-LAN-Netzwerk befindet. Der Angreifer kann auf diese Weise beliebigen Code auf dem Gerät des Opfer zur Ausführung bringen.}}</ref> Seit Android {{Android|5}} kann diese Komponente als {{PlayStore|com.google.android.webview|Android System WebView}} auch ohne ein [[Firmware]]-Update wie eine ''normale'' App über [[Google Play]] aktualisiert werden.<ref name="androidpolice_webview_lollipop" /><ref>{{Cite web | url = https://infinum.co/the-capsized-eight/the-updateable-webview-on-android-5-lollipop-what-is-it-and-why-should-you-care | title = The Updatable WebView on Android 5.0 Lollipop - what is it and why should you care? | date = 2014-10-21 | accessdate = 2017-05-09 | publisher = Infinum Inc. | author = Ivan Lučin | language = en }}</ref> Alternativ zum Android System WebView können auch andere Apps eine WebView-Implementierung bereitstellen. Ist dies der Fall, kann der Nutzer in den Entwickleroptionen die WebView-Implementierung auswählen, zum Beispiel Google Chrome stable (sofern die App {{PlayStore|com.android.chrome|Google Chrome}} installiert ist) oder {{PlayStore|com.chrome.beta|Google Chrome beta}}. Ist Google Chrome installiert, kann nicht zum Android System WebView gewechselt werden. | ||
Es gibt auch den Ansatz [[App|Apps]] für Android (und andere mobile Betriebssysteme) als sog. [[App#Hybride_App|hybride App]] zu realisieren, wobei die eigentliche App mit Web-Technologien (HTML, JavaScript, CSS) implementiert wird. Dieser Web-Content wird dann in eine Container-App gepackt, die die eigentliche App mit dem ''WebView''-Element darstellt. <ref>{{Cite web | url = https://www.smashingmagazine.com/2014/10/providing-a-native-experience-with-web-technologies/ | title = Hybrid Mobile Apps: Providing A Native Experience With Web Technologies | date = 2014-10-21 | accessdate = 2017-05-09 | publisher = Smashing Magazine | author = Patrick Rudolph | language = en}}</ref><ref>{{Cite web | url = https://hosting.1und1.de/digitalguide/websites/web-entwicklung/hybrid-app-das-beste-aus-web-und-native-app/ | title = Hybrid-App: Was unterscheidet sie von anderen App-Formaten? | date = 2016-06-02 | accessdate = 2017-05-09 | publisher = 1&1 }}</ref> | Es gibt auch den Ansatz, [[App|Apps]] für Android (und andere mobile Betriebssysteme) als sog. [[App#Hybride_App|hybride App]] zu realisieren, wobei die eigentliche App mit Web-Technologien (HTML, JavaScript, CSS) implementiert wird. Dieser Web-Content wird dann in eine Container-App gepackt, die die eigentliche App mit dem ''WebView''-Element darstellt.<ref>{{Cite web | url = https://www.smashingmagazine.com/2014/10/providing-a-native-experience-with-web-technologies/ | title = Hybrid Mobile Apps: Providing A Native Experience With Web Technologies | date = 2014-10-21 | accessdate = 2017-05-09 | publisher = Smashing Magazine | author = Patrick Rudolph | language = en}}</ref><ref>{{Cite web | url = https://hosting.1und1.de/digitalguide/websites/web-entwicklung/hybrid-app-das-beste-aus-web-und-native-app/ | title = Hybrid-App: Was unterscheidet sie von anderen App-Formaten? | date = 2016-06-02 | accessdate = 2017-05-09 | publisher = 1&1 }}</ref> Ein bekanntes Framework für die Erstellung solcher hybrider Apps ist ''Apache Cordova''.<ref>{{Cite web | url = https://cordova.apache.org | title = Apache Cordova (Homepage) | accessdate = 2017-05-09 | publisher = apache.org | language = en | quote = Cordova wraps your HTML/JavaScript app into a native container which can access the device functions of several platforms.}}</ref> | ||
Ein bekanntes Framework für die Erstellung solcher hybrider Apps ist ''Apache Cordova''.<ref>{{Cite web | url = https://cordova.apache.org | title = Apache Cordova (Homepage) | accessdate = 2017-05-09 | publisher = apache.org | language = en | quote = Cordova wraps your HTML/JavaScript app into a native container which can access the device functions of several platforms.}}</ref> | |||
Bei der Programmierung einer [[App#Native_App|nativen Android-App]] mit der Programmiersprache [[Java]] steht die WebView-Komponente als Klasse <code>android.webkit.WebView</code> zur Verfügung.<ref name="webview_api_doc" /><ref>{{Cite web | url = https://developer.android.com/guide/webapps/webview.html | title = Building Web Apps in WebView (API Guide) | accessdate = 2017-05-09 | publisher = Google | language = en }}</ref> | Bei der Programmierung einer [[App#Native_App|nativen Android-App]] mit der Programmiersprache [[Java]] steht die WebView-Komponente als Klasse <code>android.webkit.WebView</code> zur Verfügung.<ref name="webview_api_doc" /><ref>{{Cite web | url = https://developer.android.com/guide/webapps/webview.html | title = Building Web Apps in WebView (API Guide) | accessdate = 2017-05-09 | publisher = Google | language = en }}</ref> | ||
== Einzelnachweise == | == Einzelnachweise == | ||
<references /> | <references /> | ||
Version vom 16. September 2018, 19:51 Uhr

Das WebView ist eine Komponente von Android zur Darstellung von Web-Inhalten, z.B. HTML-Dateien mit JavaScript und CSS.[1][2] Die anzuzeigenden Web-Inhalte können aus dem Internet geladen werden oder in einer App selbst als lokale Ressource enthalten sein. Als Rendering Engine wird WebKit verwendet.[3]
Mehrere Web-Browser-Apps für Android verwenden zur Darstellung der Web-Inhalte WebView, z.B. Cliqz[4], Lightning[5] oder Jelly (Browser für LineageOS).[5] Nicht alle Web-Browser-Apps für Android basieren auf der WebView-Komponente, der Firefox Browser ![]() bspw. verwendet seine eigene Rendering-Engine Gecko.[6] Da nicht nur einige Browser-Apps, sondern auch viele andere Apps die WebView-Komponente z.B. zur Einblendung von Werbe-Bannern verwenden, sind Sicherheitslücken in dieser Komponente besonders problematisch.[7][8][9] Seit Android 5
bspw. verwendet seine eigene Rendering-Engine Gecko.[6] Da nicht nur einige Browser-Apps, sondern auch viele andere Apps die WebView-Komponente z.B. zur Einblendung von Werbe-Bannern verwenden, sind Sicherheitslücken in dieser Komponente besonders problematisch.[7][8][9] Seit Android 5 ![]() "Lollipop" kann diese Komponente als Android System WebView
"Lollipop" kann diese Komponente als Android System WebView ![]() auch ohne ein Firmware-Update wie eine normale App über Google Play aktualisiert werden.[1][10] Alternativ zum Android System WebView können auch andere Apps eine WebView-Implementierung bereitstellen. Ist dies der Fall, kann der Nutzer in den Entwickleroptionen die WebView-Implementierung auswählen, zum Beispiel Google Chrome stable (sofern die App Google Chrome
auch ohne ein Firmware-Update wie eine normale App über Google Play aktualisiert werden.[1][10] Alternativ zum Android System WebView können auch andere Apps eine WebView-Implementierung bereitstellen. Ist dies der Fall, kann der Nutzer in den Entwickleroptionen die WebView-Implementierung auswählen, zum Beispiel Google Chrome stable (sofern die App Google Chrome ![]() installiert ist) oder Google Chrome beta
installiert ist) oder Google Chrome beta ![]() . Ist Google Chrome installiert, kann nicht zum Android System WebView gewechselt werden.
. Ist Google Chrome installiert, kann nicht zum Android System WebView gewechselt werden.
Es gibt auch den Ansatz, Apps für Android (und andere mobile Betriebssysteme) als sog. hybride App zu realisieren, wobei die eigentliche App mit Web-Technologien (HTML, JavaScript, CSS) implementiert wird. Dieser Web-Content wird dann in eine Container-App gepackt, die die eigentliche App mit dem WebView-Element darstellt.[11][12] Ein bekanntes Framework für die Erstellung solcher hybrider Apps ist Apache Cordova.[13]
Bei der Programmierung einer nativen Android-App mit der Programmiersprache Java steht die WebView-Komponente als Klasse android.webkit.WebView zur Verfügung.[3][14]
Einzelnachweise
- ↑ 1,0 1,1 Interner Lua-Fehler: Der Interpreter beendet sich mit dem Status 127.
- ↑ Interner Lua-Fehler: Der Interpreter beendet sich mit dem Status 127.
- ↑ 3,0 3,1 Interner Lua-Fehler: Der Interpreter beendet sich mit dem Status 127.
- ↑ Interner Lua-Fehler: Der Interpreter beendet sich mit dem Status 127.
- ↑ 5,0 5,1 Interner Lua-Fehler: Der Interpreter beendet sich mit dem Status 127.
- ↑ Interner Lua-Fehler: Der Interpreter beendet sich mit dem Status 127.
- ↑ Interner Lua-Fehler: Der Interpreter beendet sich mit dem Status 127.
- ↑ Interner Lua-Fehler: Der Interpreter beendet sich mit dem Status 127.
- ↑ Interner Lua-Fehler: Der Interpreter beendet sich mit dem Status 127.
- ↑ Interner Lua-Fehler: Der Interpreter beendet sich mit dem Status 127.
- ↑ Interner Lua-Fehler: Der Interpreter beendet sich mit dem Status 127.
- ↑ Interner Lua-Fehler: Der Interpreter beendet sich mit dem Status 127.
- ↑ Interner Lua-Fehler: Der Interpreter beendet sich mit dem Status 127.
- ↑ Interner Lua-Fehler: Der Interpreter beendet sich mit dem Status 127.
